Membuat Android library wrapper untuk React Native

Pasti manfaat React Native sudah mengerti ya buat apa, kalau belum, silahkan googling dulu gan/sis 🙂
Membuat aplikasi untuk Android sangat mudah menggunakan React Native bagi yang berpengalaman menggunakan JavaScript. Tetapi tidak semua komponen untuk Android tersedia. Karena bayangkan saja React Native itu seperti sebuah library yang menghubungkan antara Android native code dan JavaScript. Sehingga semua komponen yang kini tersedia atau bisa digunakan pada Android melalui React Native sebenernya sudah disediakan atau dibungkus (wrapper) oleh para kontributor React Native.
Berarti jika sebuah komponen yang dibutuhkan tidak tersedia di React Native, maka harus membuat sendiri. Contoh jika ingin mengimplementasi pembayaran menggunakan Paypal pada aplikasi Android. Sebenarnya Paypal sudah menyediakan SDK khusus Android, tetapi masih berupa library native, belum dibungkus untuk dapat digunakan pada React Native.
Sekarang mari kita coba membuat Android library wrapper React Native untuk mengimplementasi Paypal Android SDK.
- Tools untuk membuat aplikasi Android (Android Studio, dan sebagainya) pastikan semua berfungsi.
- Sebuah aplikasi basic yang dibuat menggunakan React Native, pastikan berfungsi.
- Koneksi internet.
- Install library https://github.com/frostney/react-native-create-library menggunakan NPM.
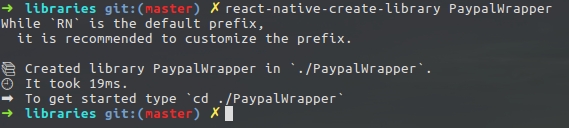
- Buat sebuah basic library menggunakan library tadi, contoh PaypalWrapper.

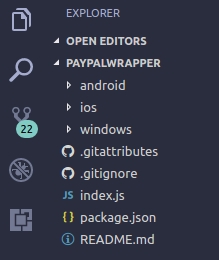
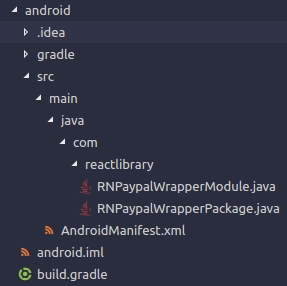
- Basic library yang telah dibuat barusan akan memiliki struktur seperti gambar dibawah.

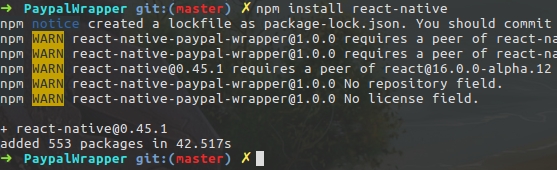
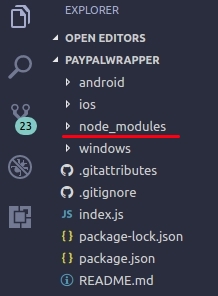
- Kemudian install React Native menggunakan NPM didalam folder library tadi. Hasilnya akan mendapatkan folder “node_modules” baru seperti pada gambar dibawah.
 |
 |
Sekarang ganti terlebih dahulu nama package Android nya. Yaitu dengan membuka file android/src/main/java/AndroidManifest.xml. Ganti com.reactlibrary menjadi com.namasaya.RNPaypalWrapper. Silahkan ganti namasaya terserah.
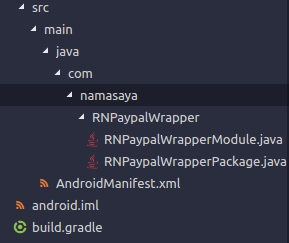
Kemudian ganti struktur folder nya seperti di gambar dibawah. Menjadi seperti di gambar setelahnya. Mengganti nama reactlibrary menjadi RNPaypalWrapper dan masukan ke folder namasaya.
 |
 |
Kemudian ganti package com.reactlibrary menjadi package com.namasaya.RNPaypalWrapper didalam semua file .java yang ada didalam folder RNPaypalWrapper tadi.
Kemudian buka folder library android menggunakan Android Studio. Setelah terbuka, biarkan Gradle melakukan pekerjaannya sampai selesai, akan terlihat progress bar dibawah Android Studio.
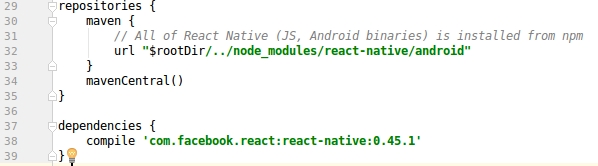
Kemudian buka Gradle Scripts -> build.gradle di Android Studio. Set konfigurasi untuk menambahkan React Native sebagai salah satu dependency, seperti terlihat pada gambar dibawah.

Maka akan muncul notifikasi Gradle files have changed since…., maka klik saja link Sync.., dan biarkan gradle bekerja kembali sampai selesai.
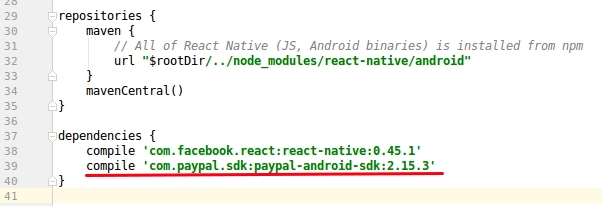
Kemudian lanjutkan konfigurasi untuk menambahkan Paypal Android SDK. Masih didalam “build.gradle”, tambahkan seperti terlihat pada gambar dibawah.

Selanjutnya lakukan kembali Sync… untuk gradle, dan biarkan gradle bekerja sampai selesai.
Karena native library wrapper ini sederhana, maka coding yang akan dilakukan hanya pada file RNPaypalWrapperModule.java saja.
Isi dari file tersebut dapat dilihat pada Gist berikut : https://gist.github.com/feelinc/e29a11f3b19a6e2c848f9a01826e1a65
- Constant
@Override
public Map getConstants() {
final Map constants = new HashMap();
constants.put(“NO_NETWORK”, PayPalConfiguration.ENVIRONMENT_NO_NETWORK);
constants.put(“SANDBOX”, PayPalConfiguration.ENVIRONMENT_SANDBOX);
constants.put(“PRODUCTION”, PayPalConfiguration.ENVIRONMENT_PRODUCTION);
constants.put(ERROR_USER_CANCELLED, ERROR_USER_CANCELLED);
constants.put(ERROR_INVALID_CONFIG, ERROR_INVALID_CONFIG);
constants.put(ERROR_INTERNAL_ERROR, ERROR_INTERNAL_ERROR);
return constants;
}
Pada bagian diatas adalah mengdefinisikan beberapa constant yang dapat digunakan oleh JavaScript dalam aplikasi yang dibuat menggunakan React Native. Contoh nya :
import PaypalWrapper from ‘react-native-paypal-wrapper’
console.log(PaypalWrapper.SANDBOX)
console.log(PaypalWrapper.ERROR_USER_CANCELLED)
- Method
Pada bagian diatas adalah mengdefinisikan beberapa constant yang dapat digunakan oleh JavaScript dalam aplikasi yang dibuat menggunakan React Native. Contoh nya :
@ReactMethod
public void initialize(String environment, String clientId) {
config = new PayPalConfiguration().environment(environment).clientId(clientId);
Intent intent = new Intent(reactContext, PayPalService.class);
intent.putExtra(PayPalService.EXTRA_PAYPAL_CONFIGURATION, config);
reactContext.startService(intent);
}
Pada bagian diatas adalah mengdefinisikan sebuah method yang dapat digunakan oleh JavaScript dalam aplikasi yang dibuat menggunakan React Native. Contoh nya :
import PaypalWrapper from ‘react-native-paypal-wrapper’
PaypalWrapper.initialize(PaypalWrapper.SANDBOX, ‘xxxxxx’)
Perbedaan dengan method lain adalah, method yang dapat digunakan oleh JavaScript memiliki @ReactMethod diatasnya, disebut annotations.
Sekarang library tadi akan diimplementasi pada sebuah aplikasi React Native. Sebelumnya buang dulu bagian dibawah didalam build.gradle :
maven {
// All of React Native (JS, Android binaries) is installed from npm
url “$rootDir/../node_modules/react-native/android”
}
Kemudian ganti dependencies react-native seperti dibawah. Karena sebelumnya menggunakan versi 0.45.1, maka nanti akan mengikuti versi yang digunakan oleh aplikasi React Native yang tersedia. Jika ternyata tidak cocok, maka harap sesuaikan versi React Native nya dengan yang dibutuhkan oleh library ini.
dependencies {
compile ‘com.facebook.react:react-native:+’
compile ‘com.paypal.sdk:paypal-android-sdk:2.15.3’
}
Sehingga tidak terjadi konflik ketika melakukan build di aplikasi React Native.
- Buat folder react-native-paypal-wrapper didalam folder node_modules pada aplikasi React Native yang sudah tersedia.
- Kemudian copy semua isi dari folder PaypalWrapper, kedalam folder react-native-paypal-wrapper. Kecuali folder node_modules.
- Buka folder android pada aplikasi React Native yang tersedia menggunakan Android Studio.
- Buka file settings.gradle di Android Studio, kemudian tambahkan baris dibawah
include ‘:react-native-paypal-wrapper’
project(‘:react-native-paypal-wrapper’).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-paypal-wrapper/android’)
- Selanjutnya lakukan kembali Sync… untuk gradle, dan biarkan gradle bekerja sampai selesai.
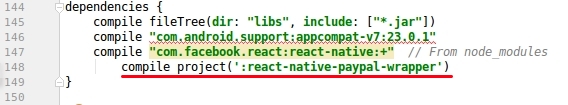
- Buka file android/app/build.gradle di Android Studio, kemudian tambahkan baris seperti terlihat pada gambar dibawah yang ditandai garis merah.

- Selanjutnya lakukan kembali Sync… untuk gradle, dan biarkan gradle bekerja sampai selesai.
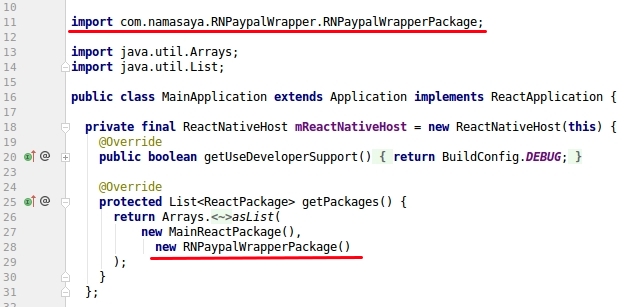
- Buka file MainApplication.java di Android Studio, kemudian tambahkan baris seperti terlihat pada gambar dibawah yang ditandai garis merah.

Sekarang coba pakai library yang telah diimplementasikan dalam React Native JavaScript. Pastikan terlebih dahulu Packager (npm start) dan Android Virtual Device atau Device (terdeteksi di adb devices) sudah berjalan.
Jalankan perintah dibawah didalam folder aplikasi React Native tadi.
react-native run-android
Buka komponen utama aplikasi React Native tadi menggunakan code editor. Kemudian import library tadi.
import PaypalWrapper from ‘react-native-paypal-wrapper’
Sekarang tinggal digunakan. Contoh digunakan pada componentDidMount :
componentDidMount () {
const clientId = ‘xxxxxxxxxx’
PaypalWrapper.initialize(PaypalWrapper.SANDBOX, clientId)
PaypalWrapper.pay({
total: ‘20.99’,
currency: ‘USD’,
description: ‘Cart’
}).then(response => console.log(response))
.catch(error => console.log(error))
}
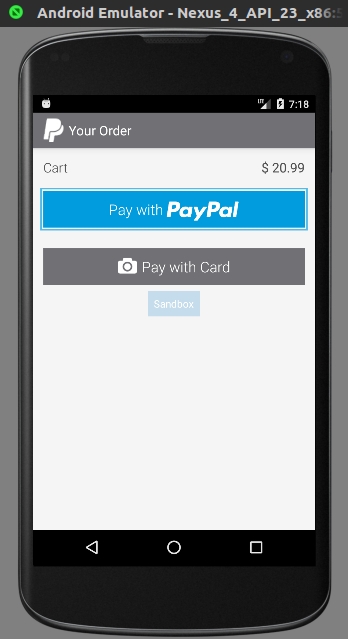
Maka akan muncul seperti terlihat pada gambar dibawah.