Memperbaiki performance mobile app yang dibangun menggunakan React Native

Pasti ada yang mengalami dimana aplikasi yang dibangun menggunakan React Native terasa lambat, hang pada beberapa bagian, atau sampai crash. Berarti aplikasi tersebut harus di optimisasi
Penyebabnya bisa dari berbagai macam hal :
- Tidak menggunakan komponen yang tepat.
- Data yang diolah pada sebuah bagian komponen berlebihan.
- Pengolahan data tidak berada di bagian komponen dan waktu yang tepat.
- Proses pengolahan data menggunakan coding yang tidak tepat.
- Komponen selalu melakukan update / render padahal tidak diperlukan.
- Pemanggilan REST API yang berlebihan.
- dan banyak hal lainnya.
Tim React Native sendiri telah menjelaskan banyak hal untuk menyelesaikan masalah performa, terdapat pada tautan berikut :
- https://facebook.github.io/react/docs/optimizing-performance.html
- https://facebook.github.io/react-native/docs/performance.html
Pertama, yang dapat dilakukan untuk mengatasi masalah performa, adalah dengan mengetahui terlebih dahulu apa saja proses yang telah diimplementasi terjadi selama aplikasi dipakai dan data apa saja yang diproses.
Untuk melakukan hal itu, dapat menggunakan Reactotron. Saya kutip apa itu Reactotron dari Github repo nya seperti berikut.
Reactoron adalah aplikasi MacOS, Windows, dan Linux untuk memeriksa aplikasi React JS dan React Native Anda. Gunakan untuk :
- Melihat status aplikasi Anda.
- Menampilkan permintaan & tanggapan dari API.
- Melakukan benchmark.
- Melakukan subscribe pada bagian – bagian di aplikasi Anda.
- Menampilkan pesan yang mirip dengan console.log.
- Melacak Saga.
- Melacak Async Storag di React Native.
- dan lainnya
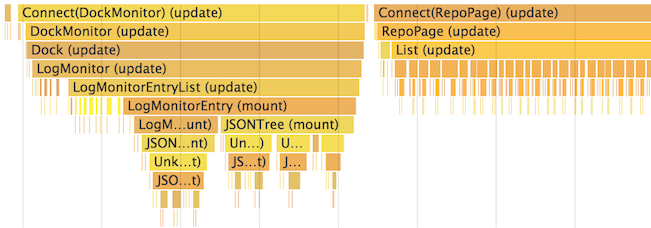
 Gambar diatas adalah Copyright dari Reactotron
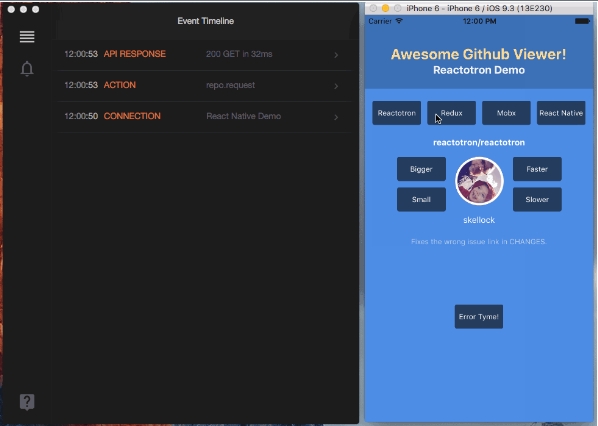
Gambar diatas adalah Copyright dari Reactotron
Jika aplikasi React Native yang dibuat menggunakan Redux dan Redux Saga, maka Reactotron akan sangat membantu dalam melihat apa saja yang terjadi ketika aplikasi digunakan pada mode development atau debug.
Hal dasar yang dapat dilakukan untuk memperbaiki performa dengan bantuan Reactotron adalah melihat / melacak untuk mencegah komponen melakukan render / update berlebihan padahal tidak diperlukan pada kondisi dimana :
- Komponen itu hanya perlu menampilkan data sekali saja, tidak akan ada data baru yang diolah dan ditampilkan disana;
- Komponen itu dalam keadaan sedang tidak tampil didepan layar.
Hal – hal disini berkaitan dengan pemanfaatan Redux sebagai store data. Bukan berarti tidak disarankan. Justru Redux sangat bermanfaat.
Jika diputuskan sebenarnya tidak perlu melakukan update / render ulang, atau hanya perlu melakukan update / render sekian kali saja berdasarkan data yang diterima. Kemudian berdasarkan hasil analisa menggunakan Reactotron, dimana ternyata bagian pada komponen itu melakukan update / render ulang berlebihan.
Maka perlu dilakukan filter didalam shouldComponentUpdate, tinggal memberikan return false; jika tidak diperlukan update, dan sebaliknya. Filter bisa berdasarkan perbandingan antara parameter nextProps dan nextState yang diterima oleh fungsi shouldComponentUpdate terhadap this.props dan this.state.
Untuk implementasi hal ini, sangat disarankan untuk memecah terlebih dahulu komponen yang bersangkutan menjadi kumpulan komponen – komponen yang lebih kecil berdasarkan konteksnya. Sehingga lebih memudahkan dalam melakukan filter terhadap komponen kecil tertentu saja.
Action update / render ulang akan terjadi contoh nya jika menggunakan Redux, dimana terdapat lebih dari satu komponen kecil menerima props dari store data yang sama. Ketika salah satu komponen kecil itu melakukan update pada store, maka komponen kecil lain akan menerima store data baru tersebut. Tetapi kembali apakah komponen kecil lainnya memerlukan store data baru tadi atau tidak.
Maka disitu filter didalam shouldComponentUpdate sangat diperlukan.
Untuk bagian kedua berhubungan dengan komponen yang lebih besar, atau bisa disebut sebuah container komponen. Masalah performa dapat muncul ketika menggunakan Stack Navigator. Karena sudah jelas setiap melakukan navigasi screen yang terdaftar didalam Stack Navigator, screen sebelumnya akan berada dibawah screen selanjutnya, dalam keadaan aktif, hanya tidak terlihat didepan layar.
Masalah nya adalah jika terdapat lebih dari satu screen yang menerima props dari store data yang sama. Jika dianalisa menggunakan Reactotron, maka akan terlihat bahwa proses update / render ulang akan terjadi juga didalam screen lain yang sebelumnya telah dibuka yang menerima props store data yang sama.
Kembali pembuat aplikasi harus memutukan apakah screen lain perlu melakukan update / render ulang atau tidak.
Jika tidak diperlukan, maka disitu juga filter didalam shouldComponentUpdate sangat diperlukan.
Tetapi bagaimana mengetahui screen mana yang sedang aktif didepan layar?
Jika navigasi aplikasi menggunakan React Navigator, maka dapat disimpan state screen yang sedang aktif didepan layar didalam store Redux. Sehingga setiap screen dapat mengetahui apakah dia sedang aktif didepan layar atau tidak.
Terkadang sebuah screen akan di mount ulang ketika melakukan navigasi. Jika melakukan pemanggilan action yang akan mengambil data dari REST API didalam componentDidMount, maka pengecekan apakah screen sedang aktif didepan layar bisa dilakukan untuk mencegah pemanggilan action yang tidak diperlukan. Karena data dari REST API nya kemungkinan sudah tersedia didalam store Redux oleh action sebelumnya.
Sekian, semoga artikel ini bermanfaat bagi pengguna React Native baru.
— enjoy